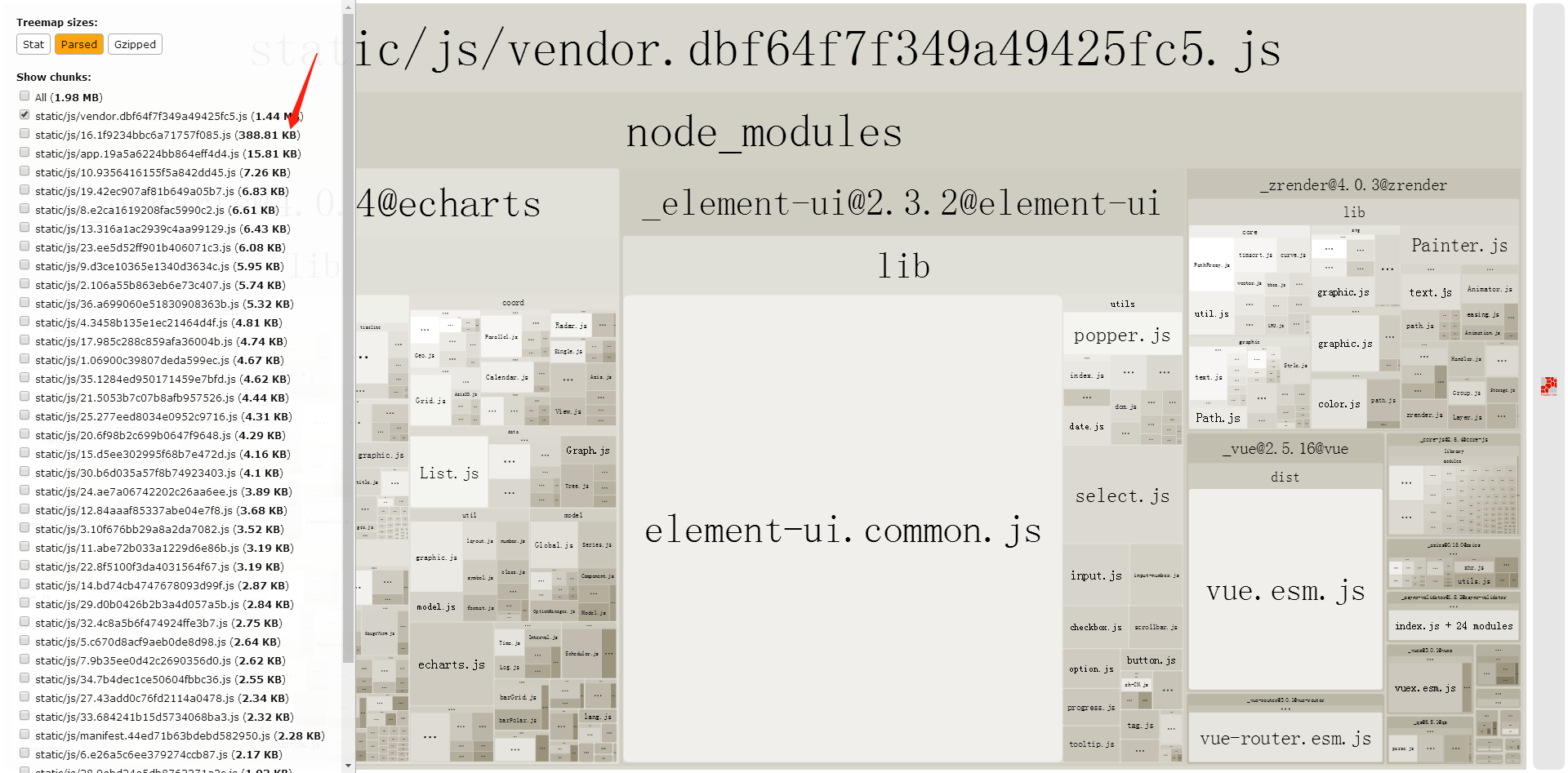
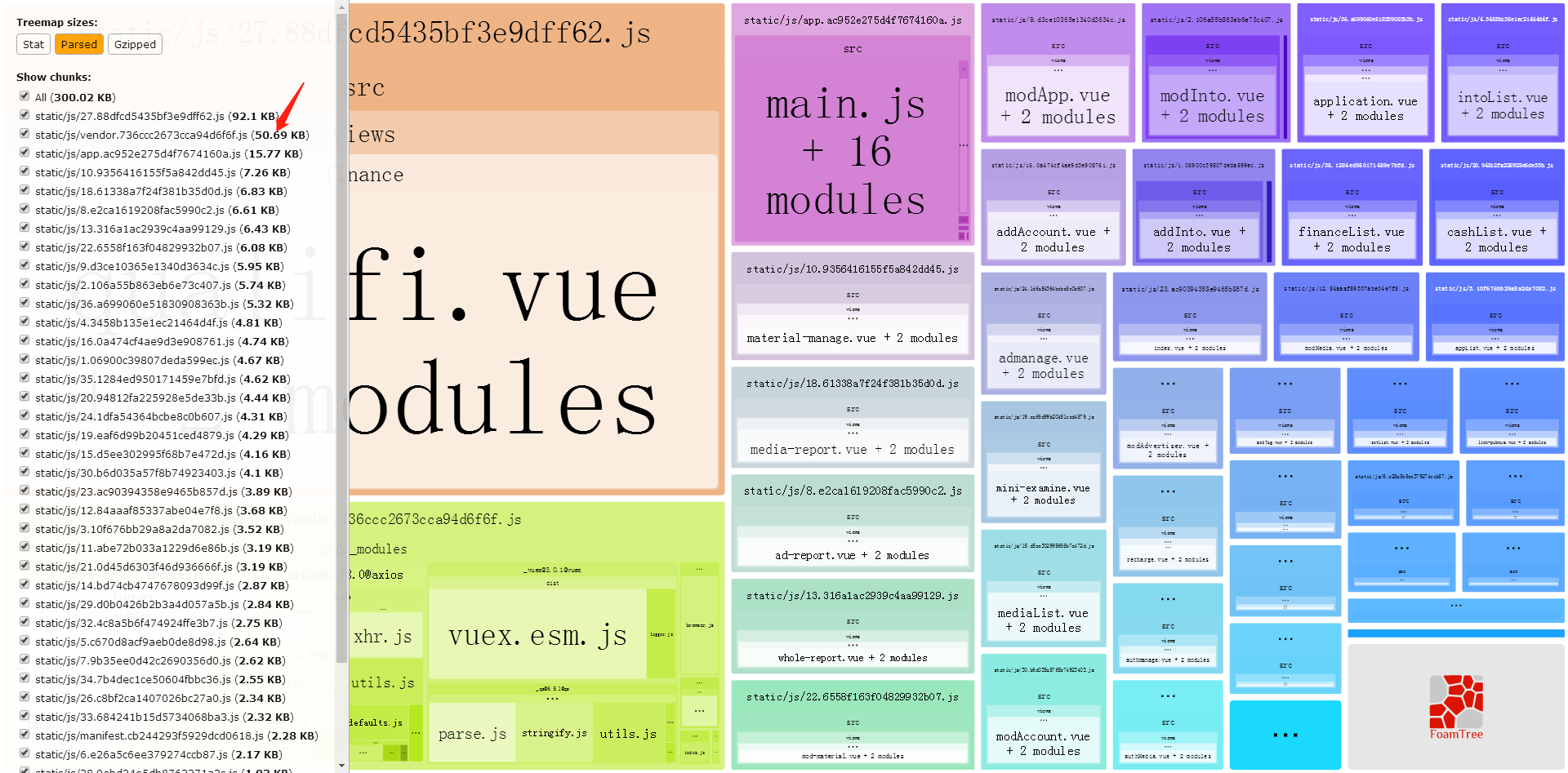
经过2小时努力,将打包后的vendor由1.44M优化至50k。方法是打包 vender 时不打包 vue、element-ui、echarts 等,换用国内的 bootcdn 直接引入到根目录的 index.html 中。
首先在根目录引入CDN
注意要在 </body> 前引入,否则会报错。1
2
3
4
5
6
7
8
9/* ./index.html */
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdn.bootcss.com/element-ui/2.3.3/index.js"></script>
<script src="https://cdn.bootcss.com/echarts/4.0.4/echarts.min.js"></script>
</body>
接着配置 webpack
在 webpack 里有个 externals,可以忽略不需要打包的库。key 参考 package.json , value 是你引入的别名。1
2
3
4
5
6
7
8/* ./build/webpack.base.conf.js */
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'element-ui': 'ElementUI',
'echarts': 'Echarts',
}
到这里应该就 OK 了
但是我遇到了报错1
element is not defined
main.js 中注释掉就好了1
// import ElementUI from 'element-ui'
对比图片,优化前:
优化后:
2018-4-17 补充
今天想 vue 和 vue-router 文件不是很大,还是一起打包的好,能少两次请求,于是:index.html :1
2
3
4<!-- <script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script> -->
<!-- <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script> -->
<script src="https://cdn.bootcss.com/element-ui/2.3.3/index.js"></script>
<script src="https://cdn.bootcss.com/echarts/4.0.4/echarts.min.js"></script>
webpack.base.conf.js :1
2
3
4
5
6externals: {
// 'vue': 'Vue',
// 'vue-router': 'VueRouter',
'element-ui': 'ElementUI',
'echarts': 'Echarts',
}
结果报错:1
element is not defined
原因是 element 依赖 vue ,需要在 vue 之后引入,而如果在其之后引入,又会报组件未注册的错误,因此 vue 和 element 必须同时使用CDN,而且 element 需在 vue 之后引入。
参考地址