小程序SDK
小盟广告 SDK 接口流程
在接入之前,请确认您已经完成企业认证,并已经创建了媒体和广告位。
一、准备工作
- 下载 SDK 包。
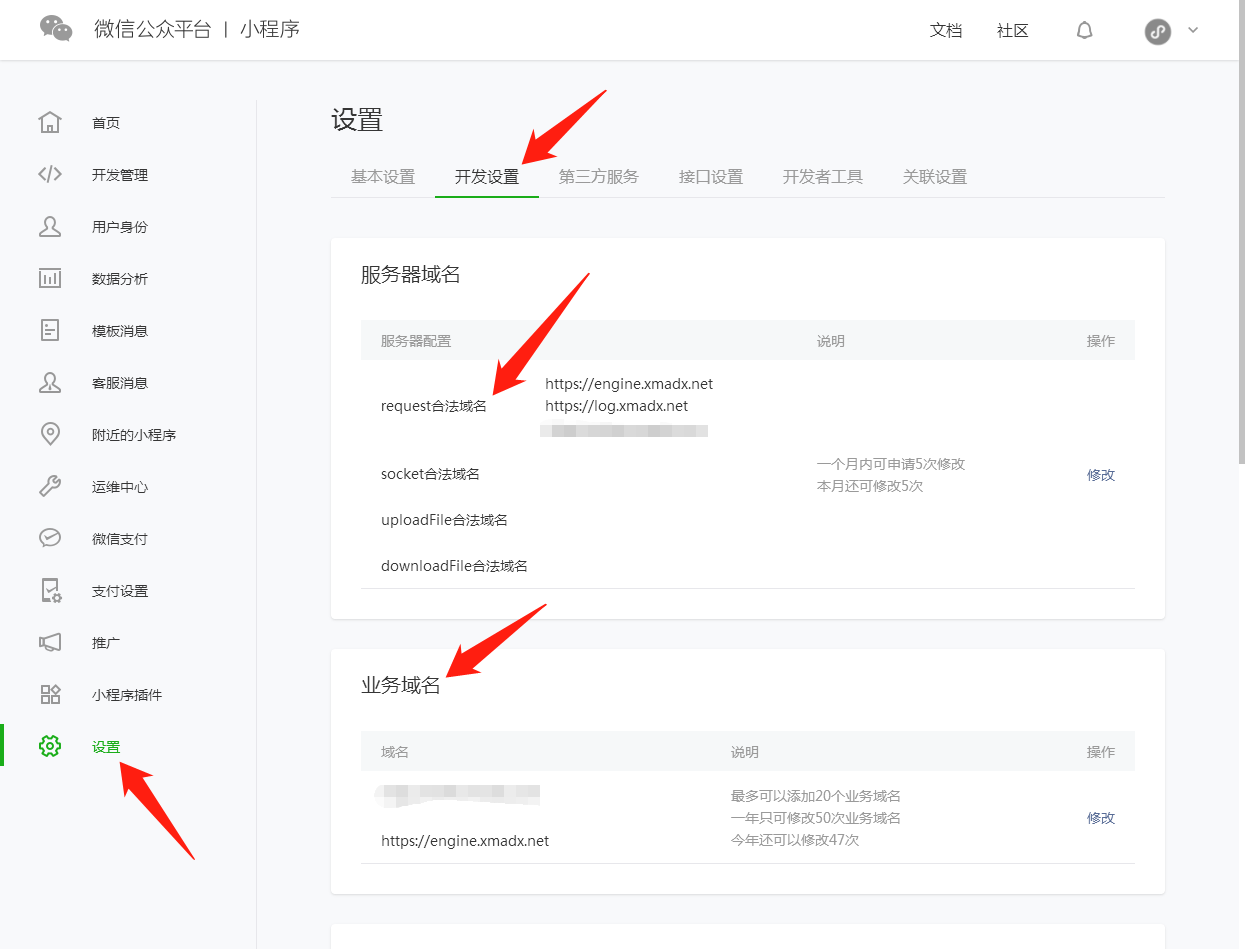
微信公众平台|小程序后台 - 设置 - 开发设置:添加 request 合法域名。
1
2https://engine.xmadx.net/
https://log.xmadx.net/微信公众平台|小程序后台 - 设置 - 开发设置:添加业务域名。
1
https://engine.xmadx.net

- 请保持微信公众平台登录状态,后边需要填入
AppID
二、SDK 接入小程序
- 引入 JS 文件:将解压后的
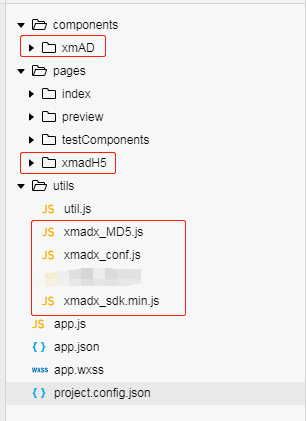
xmadx_sdk.min.js、xmadx_MD5.js、xmadx_conf.js放入utils文件夹中,若没有utils请创建。 - 引入 H5 容器:将解压后的
xmadH5文件夹放入pages中,若没有pages请创建。 - 引入广告组件:将解压后的
xmAD文件放入components文件夹中,若没有components请创建。
目录结构:
三、基本配置
- 配置
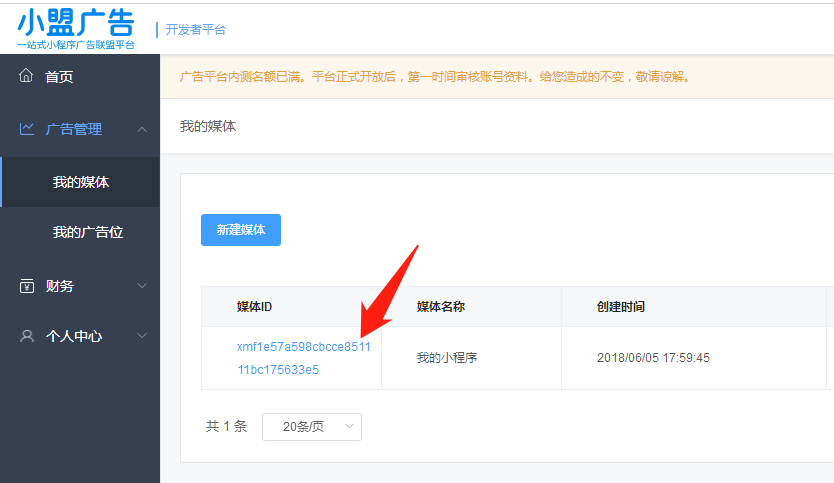
xmadx_conf.js文件:app_key为您在小盟流量变现平台 - 广告管理 - 我的媒体 中的媒体 ID。
AppID(小程序 ID):在 微信公众平台|小程序后台 - 设置 - 开发设置 - 开发者 ID 中。AppSecret(小程序密钥):在 微信公众平台|小程序后台 - 设置 - 开发设置 - 开发者 ID 中。 - 根目录下
app.js中引入aldApp:1
var App = require('./utils/xmadx_sdk.js').aldApp;
四、接入广告
假如您要接入的页面为/pages/index/index.wxml。
- 在
index.json中引入xm-ad组件:
1 | { |
- 在
index.js中引入aldPage和广告位IDxmadID:
1 | // 页面顶部引入 |
广告位ID:小盟流量变现平台 - 广告管理 - 我的广告位页面表格中广告ID。
- 在
index.wxml中引入广告:
1 | <!-- banner广告 --> |
至此,接入完成。
vue-cli(webpack)增加发布到测试环境
优化 vue-cli(webpack)实现:npm run build 发布到线上环境,npm run test 发布到测试环境,而不是每次切换发布环境的时候去代码里改具体的地址。